您现在的位置是:网站首页> 编程资料编程资料
ie6,ie7,firefox的textarea滚动条、边框 _浏览器兼容教程_CSS_网页制作_
![]() 2021-09-08
1232人已围观
2021-09-08
1232人已围观
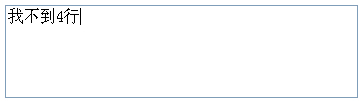
简介 先说滚动条吧,一个textarea,设置了4行,如果里面的文字不到4行的话,在firefox下它是不会出现滚动条的

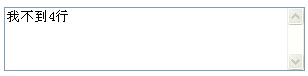
在ie6,7下会有滚动条,但是灰色不可拖拽的状态

如果要ie不出现滚动条的话,可以设置overflown-y:hidden;不过这样一来,如果文字大于4行,那它还是不会出现滚动条的,在此可以用js进行判断,如果是ie浏览器,如果字符大于多少,就设置 overflown-y:none; 这样大于4行就又可以显示滚动条了。
再看边框,如果设置textarea{border:none;}那在firefox里是可以达到没有边框的效果,但在ie6里还是不可以的,所以得这样:textarea{border:none;border:1px solid none;}
如果有不正确或有更好的的方法欢迎批评指教。
相关内容
- 一个css transform效果 很有图片的感觉_CSS教程_CSS_网页制作_
- CSS解决链接锚点定位偏移的代码_CSS教程_CSS_网页制作_
- css 兼容ie6,ie7,ff的fixed,元素上下端固定定位方法_浏览器兼容教程_CSS_网页制作_
- css网页布局中文字排版的属性和用法_CSS布局实例_CSS_网页制作_
- 使用CSS做出一个嵌套导航._CSS教程_CSS_网页制作_
- css 横向菜单实现代码_CSS教程_CSS_网页制作_
- 用css创建一个类似按扭的导航_CSS教程_CSS_网页制作_
- CSS技巧 使用标签来创建导航菜单(滑动门教程)_CSS教程_CSS_网页制作_
- CSS 基础教程 在网页中使用CSS_CSS教程_CSS_网页制作_
- div中英文无法自动换行的解决办法 _Div+CSS教程_CSS_网页制作_





